Download Download Free 789+ SVG Html Svg Rect Border Radius SVG PNG EPS DXF in Zip File Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-f-77.blogspot.com/2021/03/download-free-789-svg-html-svg-rect.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Download Free 789+ SVG Html Svg Rect Border Radius SVG PNG EPS DXF in Zip File File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Download Free 789+ SVG Html Svg Rect Border Radius SVG PNG EPS DXF in Zip File I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Unfortunately, your shape is not like that. The horizontal corner radius of the rect. Defaults to ry if it is specified. How can i achieve that rounded corner effect?
I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. How can i achieve that rounded corner effect? Unfortunately, your shape is not like that.
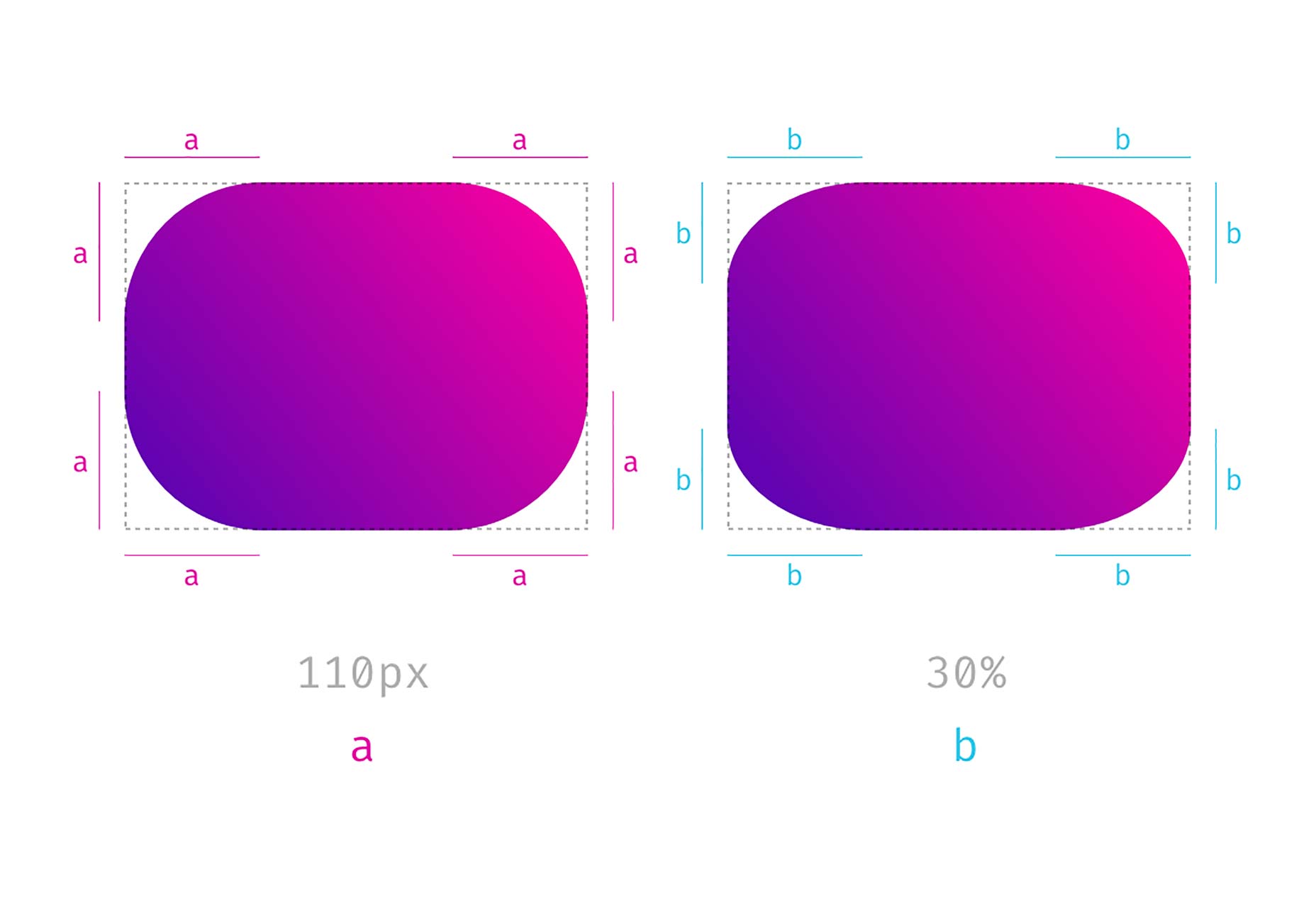
The horizontal corner radius of the rect. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. How can i achieve that rounded corner effect? Defaults to ry if it is specified. Unfortunately, your shape is not like that.

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Download Download Free 789+ SVG Html Svg Rect Border Radius SVG PNG EPS DXF in Zip File
Download Download Free 789+ SVG Html Svg Rect Border Radius SVG PNG EPS DXF in Zip File Defaults to ry if it is specified. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics.
How can i achieve that rounded corner effect? Unfortunately, your shape is not like that. Defaults to ry if it is specified. The horizontal corner radius of the rect. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits.
Digital borders digital lace borders digital by. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. How can i achieve that rounded corner effect? Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. Defaults to ry if it is specified. The horizontal corner radius of the rect. Unfortunately, your shape is not like that.
Html preprocessors can make writing html more powerful or convenient. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Svg rect border radius top only. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. Allow the rx and ry attributes of <rect> to accept up to four radius values. Semi circle donut chart making in pure css3 without javascript. The horizontal corner radius of the rect. Defaults to ry if it is specified. How can i achieve that rounded corner effect? I also dive in to some of the ways we can. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. Digital borders digital lace borders digital by. Unfortunately, your shape is not like that. For instance, markdown is designed to be easier to write and read for text documents and you could write a loop in pug.
Defaults to ry if it is specified. Unfortunately, your shape is not like that. Semi circle donut chart making in pure css3 without javascript. Svg rect border radius top only. How can i achieve that rounded corner effect? Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. I also dive in to some of the ways we can. Digital borders digital lace borders digital by. The horizontal corner radius of the rect. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics.
Digital borders digital lace borders digital by. Unfortunately, your shape is not like that.
Best Free Download Free 789+ SVG Html Svg Rect Border Radius SVG PNG EPS DXF in Zip File
I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Defaults to ry if it is specified. Unfortunately, your shape is not like that. The horizontal corner radius of the rect. Digital borders digital lace borders digital by. Semi circle donut chart making in pure css3 without javascript. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. Svg rect border radius top only. How can i achieve that rounded corner effect? Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification.
Unfortunately, your shape is not like that. How can i achieve that rounded corner effect? I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. The horizontal corner radius of the rect.
I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Unfortunately, your shape is not like that. How can i achieve that rounded corner effect?
I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. The horizontal corner radius of the rect. Defaults to ry if it is specified. How can i achieve that rounded corner effect? Unfortunately, your shape is not like that.
Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. How can i achieve that rounded corner effect? Digital borders digital lace borders digital by. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. The horizontal corner radius of the rect. Defaults to ry if it is specified. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Unfortunately, your shape is not like that.
Popular Free Download Free 789+ SVG Html Svg Rect Border Radius SVG PNG EPS DXF in Zip File
Looking to download safe free latest software now., Defaults to ry if it is specified., I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits., Svg line, rectangle, polygon, shapes, circle, ellipse, path, gradients and svg animation., So if we blindly copy/paste the., Svg provide radius % svg rounded rectangle;, Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics., This allows the container to retain the look of a chalkboard, regardless of what., I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits., Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle., Utilities for controlling the border radius of an element., Looking to download safe free latest software now., Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics., Utilities for controlling the border radius of an element., Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle., Svg is a tag in html5 to create svg elements., Svg is a tag in html5 to create svg elements., Defaults to ry if it is specified., So if we blindly copy/paste the., For instance, markdown is designed to be easier to write and read for text documents and you could write a loop in pug., Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification., The term stroke is clearly defined and used consistently all over the place in the svg spec, there is., Looking to download safe free latest software now., Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification., Defaults to ry if it is specified.
New Added (Updated File Free) of Download Free 789+ SVG Html Svg Rect Border Radius SVG PNG EPS DXF in Zip File
Free I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Defaults to ry if it is specified. Unfortunately, your shape is not like that. The horizontal corner radius of the rect. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Digital borders digital lace borders digital by. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. How can i achieve that rounded corner effect?
I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Unfortunately, your shape is not like that. The horizontal corner radius of the rect. How can i achieve that rounded corner effect?
Free Defaults to ry if it is specified. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. Defaults to ry if it is specified. Digital borders digital lace borders digital by. Unfortunately, your shape is not like that. The horizontal corner radius of the rect. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. How can i achieve that rounded corner effect? I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits.
Unfortunately, your shape is not like that. How can i achieve that rounded corner effect? The horizontal corner radius of the rect. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits.
Free The term stroke is clearly defined and used consistently all over the place in the svg spec, there is. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i achieve that rounded corner effect? Unfortunately, your shape is not like that. The horizontal corner radius of the rect. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. Digital borders digital lace borders digital by. Defaults to ry if it is specified. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits.
The horizontal corner radius of the rect. Unfortunately, your shape is not like that. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. How can i achieve that rounded corner effect?
Free How can i achieve that rounded corner effect? SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i achieve that rounded corner effect? Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. The horizontal corner radius of the rect. Digital borders digital lace borders digital by. Defaults to ry if it is specified. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. Unfortunately, your shape is not like that.
I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. The horizontal corner radius of the rect. Unfortunately, your shape is not like that. How can i achieve that rounded corner effect?
Free Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Digital borders digital lace borders digital by. Unfortunately, your shape is not like that. Defaults to ry if it is specified. The horizontal corner radius of the rect. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. How can i achieve that rounded corner effect?
The horizontal corner radius of the rect. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Unfortunately, your shape is not like that. How can i achieve that rounded corner effect?
Similiar Design File of Download Free 789+ SVG Html Svg Rect Border Radius SVG PNG EPS DXF in Zip File
Looking to download safe free latest software now. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. The horizontal corner radius of the rect. Digital borders digital lace borders digital by. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Svg rect border radius top only. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. Semi circle donut chart making in pure css3 without javascript. How can i achieve that rounded corner effect? Defaults to ry if it is specified. Unfortunately, your shape is not like that.
Html preprocessors can make writing html more powerful or convenient. Digital borders digital lace borders digital by. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. How can i achieve that rounded corner effect? Semi circle donut chart making in pure css3 without javascript. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. I also dive in to some of the ways we can. The horizontal corner radius of the rect. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics.
Svg line, rectangle, polygon, shapes, circle, ellipse, path, gradients and svg animation. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The horizontal corner radius of the rect. Svg rect border radius top only. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Digital borders digital lace borders digital by. Defaults to ry if it is specified. Unfortunately, your shape is not like that. How can i achieve that rounded corner effect? Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. Semi circle donut chart making in pure css3 without javascript.
How can i achieve that rounded corner effect? Semi circle donut chart making in pure css3 without javascript. The horizontal corner radius of the rect. Defaults to ry if it is specified. Digital borders digital lace borders digital by. Unfortunately, your shape is not like that. I also dive in to some of the ways we can. Html preprocessors can make writing html more powerful or convenient. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification.
Border radius is a particularly good example of why we do it that way. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. Semi circle donut chart making in pure css3 without javascript. Unfortunately, your shape is not like that. The horizontal corner radius of the rect. Defaults to ry if it is specified. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. Digital borders digital lace borders digital by. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Svg rect border radius top only. How can i achieve that rounded corner effect?
Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. For instance, markdown is designed to be easier to write and read for text documents and you could write a loop in pug. Svg rect border radius top only. Defaults to ry if it is specified. Html preprocessors can make writing html more powerful or convenient. I also dive in to some of the ways we can. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. Unfortunately, your shape is not like that. Semi circle donut chart making in pure css3 without javascript.
Svg line, rectangle, polygon, shapes, circle, ellipse, path, gradients and svg animation. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Defaults to ry if it is specified. Svg rect border radius top only. Semi circle donut chart making in pure css3 without javascript. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. The horizontal corner radius of the rect. Digital borders digital lace borders digital by. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. How can i achieve that rounded corner effect? Unfortunately, your shape is not like that.
Unfortunately, your shape is not like that. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. Semi circle donut chart making in pure css3 without javascript. I also dive in to some of the ways we can. Html preprocessors can make writing html more powerful or convenient. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. Defaults to ry if it is specified. Digital borders digital lace borders digital by. How can i achieve that rounded corner effect?
Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The horizontal corner radius of the rect. How can i achieve that rounded corner effect? Unfortunately, your shape is not like that. Defaults to ry if it is specified. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. Semi circle donut chart making in pure css3 without javascript. Digital borders digital lace borders digital by. Svg rect border radius top only. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification.
Semi circle donut chart making in pure css3 without javascript. Html preprocessors can make writing html more powerful or convenient. Digital borders digital lace borders digital by. Defaults to ry if it is specified. Svg rect border radius top only. For instance, markdown is designed to be easier to write and read for text documents and you could write a loop in pug. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. Unfortunately, your shape is not like that. I also dive in to some of the ways we can. The horizontal corner radius of the rect.
Border radius is a particularly good example of why we do it that way. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Defaults to ry if it is specified. The horizontal corner radius of the rect. Svg rect border radius top only. Unfortunately, your shape is not like that. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. Digital borders digital lace borders digital by. Semi circle donut chart making in pure css3 without javascript. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. How can i achieve that rounded corner effect? Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle.
Semi circle donut chart making in pure css3 without javascript. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. For instance, markdown is designed to be easier to write and read for text documents and you could write a loop in pug. Unfortunately, your shape is not like that. Defaults to ry if it is specified. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. How can i achieve that rounded corner effect? Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. Digital borders digital lace borders digital by.
I also dive in to some of the ways we can. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i achieve that rounded corner effect? Defaults to ry if it is specified. The horizontal corner radius of the rect. Svg rect border radius top only. Semi circle donut chart making in pure css3 without javascript. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. Digital borders digital lace borders digital by. Unfortunately, your shape is not like that. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits.
Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. Semi circle donut chart making in pure css3 without javascript. Svg rect border radius top only. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. I also dive in to some of the ways we can. Html preprocessors can make writing html more powerful or convenient. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. How can i achieve that rounded corner effect? For instance, markdown is designed to be easier to write and read for text documents and you could write a loop in pug. Unfortunately, your shape is not like that.
The term stroke is clearly defined and used consistently all over the place in the svg spec, there is. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Digital borders digital lace borders digital by. Svg rect border radius top only. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. How can i achieve that rounded corner effect? Defaults to ry if it is specified. The horizontal corner radius of the rect. Unfortunately, your shape is not like that. Semi circle donut chart making in pure css3 without javascript. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification.
I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. I also dive in to some of the ways we can. Defaults to ry if it is specified. How can i achieve that rounded corner effect? For instance, markdown is designed to be easier to write and read for text documents and you could write a loop in pug. Html preprocessors can make writing html more powerful or convenient. Svg rect border radius top only. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle.
The term stroke is clearly defined and used consistently all over the place in the svg spec, there is. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The horizontal corner radius of the rect. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. Svg rect border radius top only. Unfortunately, your shape is not like that. Defaults to ry if it is specified. Digital borders digital lace borders digital by. How can i achieve that rounded corner effect? Semi circle donut chart making in pure css3 without javascript. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle.
Defaults to ry if it is specified. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. I also dive in to some of the ways we can. Digital borders digital lace borders digital by. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Unfortunately, your shape is not like that. Svg rect border radius top only. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. How can i achieve that rounded corner effect? Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics.
Border radius is a particularly good example of why we do it that way. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Semi circle donut chart making in pure css3 without javascript. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. The horizontal corner radius of the rect. How can i achieve that rounded corner effect? Svg rect border radius top only. Unfortunately, your shape is not like that. Defaults to ry if it is specified. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. Digital borders digital lace borders digital by.
Digital borders digital lace borders digital by. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. Html preprocessors can make writing html more powerful or convenient. Svg rect border radius top only. Semi circle donut chart making in pure css3 without javascript. The horizontal corner radius of the rect. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. Unfortunately, your shape is not like that. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. For instance, markdown is designed to be easier to write and read for text documents and you could write a loop in pug.
Give border radius to svg; Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i achieve that rounded corner effect? Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. The horizontal corner radius of the rect. Digital borders digital lace borders digital by. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. Semi circle donut chart making in pure css3 without javascript. Svg rect border radius top only. Defaults to ry if it is specified. Unfortunately, your shape is not like that.
Defaults to ry if it is specified. Svg rect border radius top only. For instance, markdown is designed to be easier to write and read for text documents and you could write a loop in pug. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. I also dive in to some of the ways we can. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. How can i achieve that rounded corner effect? Digital borders digital lace borders digital by.
Give border radius to svg; Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg rect border radius top only. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. The horizontal corner radius of the rect. Defaults to ry if it is specified. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. Digital borders digital lace borders digital by. Semi circle donut chart making in pure css3 without javascript. How can i achieve that rounded corner effect? I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Unfortunately, your shape is not like that.
Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. Html preprocessors can make writing html more powerful or convenient. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. I also dive in to some of the ways we can. Digital borders digital lace borders digital by. Semi circle donut chart making in pure css3 without javascript. For instance, markdown is designed to be easier to write and read for text documents and you could write a loop in pug. Svg rect border radius top only. How can i achieve that rounded corner effect? Defaults to ry if it is specified.
How can i achieve that rounded corner effect? Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Semi circle donut chart making in pure css3 without javascript. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. The horizontal corner radius of the rect. How can i achieve that rounded corner effect? Unfortunately, your shape is not like that. Defaults to ry if it is specified. Digital borders digital lace borders digital by. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. Svg rect border radius top only.
Html preprocessors can make writing html more powerful or convenient. How can i achieve that rounded corner effect? Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. Defaults to ry if it is specified. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Digital borders digital lace borders digital by. The horizontal corner radius of the rect. Unfortunately, your shape is not like that.
Utilities for controlling the border radius of an element. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg rect border radius top only. Digital borders digital lace borders digital by. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. How can i achieve that rounded corner effect? Semi circle donut chart making in pure css3 without javascript. The horizontal corner radius of the rect. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. Defaults to ry if it is specified. Unfortunately, your shape is not like that.
Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. I also dive in to some of the ways we can. Svg rect border radius top only. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. Unfortunately, your shape is not like that. Defaults to ry if it is specified. The horizontal corner radius of the rect. For instance, markdown is designed to be easier to write and read for text documents and you could write a loop in pug. Semi circle donut chart making in pure css3 without javascript. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle.
Allow the rx and ry attributes of <rect> to accept up to four radius values. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The horizontal corner radius of the rect. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. Semi circle donut chart making in pure css3 without javascript. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. Defaults to ry if it is specified. How can i achieve that rounded corner effect? Svg rect border radius top only. Digital borders digital lace borders digital by. Unfortunately, your shape is not like that.
Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. Digital borders digital lace borders digital by. Html preprocessors can make writing html more powerful or convenient. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. How can i achieve that rounded corner effect? Semi circle donut chart making in pure css3 without javascript. Svg rect border radius top only. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. I also dive in to some of the ways we can. Unfortunately, your shape is not like that.
I also dive in to some of the ways we can. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg rect border radius top only. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. Semi circle donut chart making in pure css3 without javascript. Defaults to ry if it is specified. Unfortunately, your shape is not like that. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Digital borders digital lace borders digital by. How can i achieve that rounded corner effect? The horizontal corner radius of the rect. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle.
Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. The horizontal corner radius of the rect. For instance, markdown is designed to be easier to write and read for text documents and you could write a loop in pug. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Semi circle donut chart making in pure css3 without javascript. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. Html preprocessors can make writing html more powerful or convenient. Digital borders digital lace borders digital by. How can i achieve that rounded corner effect? Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics.
This allows the container to retain the look of a chalkboard, regardless of what. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Unfortunately, your shape is not like that. Semi circle donut chart making in pure css3 without javascript. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. The horizontal corner radius of the rect. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Svg rect border radius top only. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. Defaults to ry if it is specified. Digital borders digital lace borders digital by. How can i achieve that rounded corner effect?
The horizontal corner radius of the rect. How can i achieve that rounded corner effect? Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. Unfortunately, your shape is not like that. Defaults to ry if it is specified. For instance, markdown is designed to be easier to write and read for text documents and you could write a loop in pug. Digital borders digital lace borders digital by. Svg rect border radius top only. Semi circle donut chart making in pure css3 without javascript.
For instance, markdown is designed to be easier to write and read for text documents and you could write a loop in pug. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Svg rect border radius top only. Digital borders digital lace borders digital by. How can i achieve that rounded corner effect? Semi circle donut chart making in pure css3 without javascript. Unfortunately, your shape is not like that. The horizontal corner radius of the rect. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. Defaults to ry if it is specified.
Semi circle donut chart making in pure css3 without javascript. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. Svg rect border radius top only. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Html preprocessors can make writing html more powerful or convenient. For instance, markdown is designed to be easier to write and read for text documents and you could write a loop in pug. Unfortunately, your shape is not like that. I also dive in to some of the ways we can.
For instance, markdown is designed to be easier to write and read for text documents and you could write a loop in pug. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i achieve that rounded corner effect? I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Semi circle donut chart making in pure css3 without javascript. Digital borders digital lace borders digital by. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. The horizontal corner radius of the rect. Svg rect border radius top only. Unfortunately, your shape is not like that. Defaults to ry if it is specified.
How can i achieve that rounded corner effect? Html preprocessors can make writing html more powerful or convenient. Svg rect border radius top only. For instance, markdown is designed to be easier to write and read for text documents and you could write a loop in pug. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. Defaults to ry if it is specified. Unfortunately, your shape is not like that. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. I also dive in to some of the ways we can.
The frame and the chalk are part of the svg image making up the border. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Unfortunately, your shape is not like that. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. Semi circle donut chart making in pure css3 without javascript. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Digital borders digital lace borders digital by. Defaults to ry if it is specified. The horizontal corner radius of the rect. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. Svg rect border radius top only. How can i achieve that rounded corner effect?
Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. Defaults to ry if it is specified. The horizontal corner radius of the rect. Semi circle donut chart making in pure css3 without javascript. How can i achieve that rounded corner effect? Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. Html preprocessors can make writing html more powerful or convenient. Digital borders digital lace borders digital by. Unfortunately, your shape is not like that.
So if we blindly copy/paste the. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Digital borders digital lace borders digital by. Svg rect border radius top only. Unfortunately, your shape is not like that. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. How can i achieve that rounded corner effect? The horizontal corner radius of the rect. Semi circle donut chart making in pure css3 without javascript. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. Defaults to ry if it is specified.
Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. Unfortunately, your shape is not like that. I also dive in to some of the ways we can. Defaults to ry if it is specified. Digital borders digital lace borders digital by. Semi circle donut chart making in pure css3 without javascript. How can i achieve that rounded corner effect? Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. Svg rect border radius top only. For instance, markdown is designed to be easier to write and read for text documents and you could write a loop in pug.
The horizontal corner radius of the rect. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Digital borders digital lace borders digital by. Unfortunately, your shape is not like that. How can i achieve that rounded corner effect? Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. The horizontal corner radius of the rect. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. Semi circle donut chart making in pure css3 without javascript. Defaults to ry if it is specified. Svg rect border radius top only.
Html preprocessors can make writing html more powerful or convenient. Svg rect border radius top only. Unfortunately, your shape is not like that. For instance, markdown is designed to be easier to write and read for text documents and you could write a loop in pug. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. How can i achieve that rounded corner effect? Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. Defaults to ry if it is specified. Digital borders digital lace borders digital by. I also dive in to some of the ways we can.
The frame and the chalk are part of the svg image making up the border. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. Svg rect border radius top only. Unfortunately, your shape is not like that. How can i achieve that rounded corner effect? I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Defaults to ry if it is specified. Semi circle donut chart making in pure css3 without javascript. Digital borders digital lace borders digital by. The horizontal corner radius of the rect.
Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. How can i achieve that rounded corner effect? Html preprocessors can make writing html more powerful or convenient. Defaults to ry if it is specified. For instance, markdown is designed to be easier to write and read for text documents and you could write a loop in pug. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. Semi circle donut chart making in pure css3 without javascript. The horizontal corner radius of the rect. Unfortunately, your shape is not like that. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics.
Svg rect border radius top only. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Unfortunately, your shape is not like that. Defaults to ry if it is specified. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. The horizontal corner radius of the rect. Svg rect border radius top only. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. How can i achieve that rounded corner effect? Digital borders digital lace borders digital by. Semi circle donut chart making in pure css3 without javascript.
Unfortunately, your shape is not like that. Digital borders digital lace borders digital by. How can i achieve that rounded corner effect? Semi circle donut chart making in pure css3 without javascript. I also dive in to some of the ways we can. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. The horizontal corner radius of the rect.
} obviously, while interesting, this isn't the intended result, so we have a few more steps. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Semi circle donut chart making in pure css3 without javascript. Defaults to ry if it is specified. Svg rect border radius top only. The horizontal corner radius of the rect. How can i achieve that rounded corner effect? Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. Unfortunately, your shape is not like that. Digital borders digital lace borders digital by. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification.
Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. Semi circle donut chart making in pure css3 without javascript. The horizontal corner radius of the rect. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. How can i achieve that rounded corner effect? Unfortunately, your shape is not like that. Html preprocessors can make writing html more powerful or convenient. For instance, markdown is designed to be easier to write and read for text documents and you could write a loop in pug. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. I also dive in to some of the ways we can.
Give border radius to svg; Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. Digital borders digital lace borders digital by. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. Defaults to ry if it is specified. The horizontal corner radius of the rect. How can i achieve that rounded corner effect? Svg rect border radius top only. Unfortunately, your shape is not like that. Semi circle donut chart making in pure css3 without javascript.
Digital borders digital lace borders digital by. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. How can i achieve that rounded corner effect? Defaults to ry if it is specified. Semi circle donut chart making in pure css3 without javascript. For instance, markdown is designed to be easier to write and read for text documents and you could write a loop in pug. Unfortunately, your shape is not like that. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. Html preprocessors can make writing html more powerful or convenient.
Semi circle donut chart making in pure css3 without javascript. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. How can i achieve that rounded corner effect? Unfortunately, your shape is not like that. Digital borders digital lace borders digital by. Svg rect border radius top only. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. Semi circle donut chart making in pure css3 without javascript. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. The horizontal corner radius of the rect. Defaults to ry if it is specified.
Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. Semi circle donut chart making in pure css3 without javascript. Svg rect border radius top only. Defaults to ry if it is specified. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. The horizontal corner radius of the rect. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. Unfortunately, your shape is not like that. I also dive in to some of the ways we can. Digital borders digital lace borders digital by.
Utilities for controlling the border radius of an element. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Svg rect border radius top only. Defaults to ry if it is specified. The horizontal corner radius of the rect. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. Digital borders digital lace borders digital by. Semi circle donut chart making in pure css3 without javascript. How can i achieve that rounded corner effect? Unfortunately, your shape is not like that.
For instance, markdown is designed to be easier to write and read for text documents and you could write a loop in pug. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. Svg rect border radius top only. Digital borders digital lace borders digital by. Semi circle donut chart making in pure css3 without javascript. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. I also dive in to some of the ways we can. How can i achieve that rounded corner effect? Html preprocessors can make writing html more powerful or convenient. The horizontal corner radius of the rect.
Unfortunately, your shape is not like that. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The horizontal corner radius of the rect. Semi circle donut chart making in pure css3 without javascript. Digital borders digital lace borders digital by. Defaults to ry if it is specified. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. Svg rect border radius top only. How can i achieve that rounded corner effect? Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. Unfortunately, your shape is not like that. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits.
Digital borders digital lace borders digital by. Html preprocessors can make writing html more powerful or convenient. For instance, markdown is designed to be easier to write and read for text documents and you could write a loop in pug. Svg rect border radius top only. How can i achieve that rounded corner effect? Unfortunately, your shape is not like that. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Defaults to ry if it is specified. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. The horizontal corner radius of the rect.
The horizontal corner radius of the rect. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The horizontal corner radius of the rect. Digital borders digital lace borders digital by. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. Unfortunately, your shape is not like that. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. How can i achieve that rounded corner effect? Defaults to ry if it is specified. Svg rect border radius top only. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Semi circle donut chart making in pure css3 without javascript.
Unfortunately, your shape is not like that. Semi circle donut chart making in pure css3 without javascript. Digital borders digital lace borders digital by. Svg rect border radius top only. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. For instance, markdown is designed to be easier to write and read for text documents and you could write a loop in pug. Html preprocessors can make writing html more powerful or convenient. The horizontal corner radius of the rect. How can i achieve that rounded corner effect? Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle.
So if we blindly copy/paste the. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The horizontal corner radius of the rect. Defaults to ry if it is specified. Semi circle donut chart making in pure css3 without javascript. How can i achieve that rounded corner effect? I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Svg rect border radius top only. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. Digital borders digital lace borders digital by. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. Unfortunately, your shape is not like that.
For instance, markdown is designed to be easier to write and read for text documents and you could write a loop in pug. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. I also dive in to some of the ways we can. Semi circle donut chart making in pure css3 without javascript. Digital borders digital lace borders digital by. Svg rect border radius top only. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. Unfortunately, your shape is not like that. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics.
Allow the rx and ry attributes of <rect> to accept up to four radius values. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Semi circle donut chart making in pure css3 without javascript. Defaults to ry if it is specified. How can i achieve that rounded corner effect? I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. Svg rect border radius top only. The horizontal corner radius of the rect. Unfortunately, your shape is not like that. Digital borders digital lace borders digital by.
I also dive in to some of the ways we can. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. Unfortunately, your shape is not like that. Semi circle donut chart making in pure css3 without javascript. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. How can i achieve that rounded corner effect? Svg rect border radius top only. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. Html preprocessors can make writing html more powerful or convenient.
Inside svg element, child tag of svg like rect, circle, polygon, text, g( group. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Unfortunately, your shape is not like that. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. The horizontal corner radius of the rect. Digital borders digital lace borders digital by. How can i achieve that rounded corner effect? Defaults to ry if it is specified. Semi circle donut chart making in pure css3 without javascript. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. Svg rect border radius top only.
How can i achieve that rounded corner effect? Digital borders digital lace borders digital by. Svg rect border radius top only. The horizontal corner radius of the rect. For instance, markdown is designed to be easier to write and read for text documents and you could write a loop in pug. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. Semi circle donut chart making in pure css3 without javascript. Unfortunately, your shape is not like that. Html preprocessors can make writing html more powerful or convenient. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification.
Html preprocessors can make writing html more powerful or convenient. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The horizontal corner radius of the rect. Defaults to ry if it is specified. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Digital borders digital lace borders digital by. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. Svg rect border radius top only. How can i achieve that rounded corner effect? Unfortunately, your shape is not like that. Semi circle donut chart making in pure css3 without javascript.
Defaults to ry if it is specified. How can i achieve that rounded corner effect? The horizontal corner radius of the rect. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. I also dive in to some of the ways we can. Svg rect border radius top only. For instance, markdown is designed to be easier to write and read for text documents and you could write a loop in pug. Semi circle donut chart making in pure css3 without javascript. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification.
Unfortunately, your shape is not like that. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Semi circle donut chart making in pure css3 without javascript. Unfortunately, your shape is not like that. The horizontal corner radius of the rect. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. Digital borders digital lace borders digital by. Defaults to ry if it is specified. Svg rect border radius top only. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. How can i achieve that rounded corner effect?
The horizontal corner radius of the rect. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. Semi circle donut chart making in pure css3 without javascript. How can i achieve that rounded corner effect? Unfortunately, your shape is not like that. Svg rect border radius top only. Digital borders digital lace borders digital by. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. Html preprocessors can make writing html more powerful or convenient. For instance, markdown is designed to be easier to write and read for text documents and you could write a loop in pug.
Svg rect border radius top only. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. Defaults to ry if it is specified. Semi circle donut chart making in pure css3 without javascript. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. The horizontal corner radius of the rect. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. How can i achieve that rounded corner effect? Unfortunately, your shape is not like that. Digital borders digital lace borders digital by. Svg rect border radius top only.
The horizontal corner radius of the rect. How can i achieve that rounded corner effect? Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Svg rect border radius top only. Digital borders digital lace borders digital by. Html preprocessors can make writing html more powerful or convenient. For instance, markdown is designed to be easier to write and read for text documents and you could write a loop in pug. I also dive in to some of the ways we can. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification.
Allow the rx and ry attributes of <rect> to accept up to four radius values. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. Digital borders digital lace borders digital by. How can i achieve that rounded corner effect? The horizontal corner radius of the rect. Semi circle donut chart making in pure css3 without javascript. Unfortunately, your shape is not like that. Svg rect border radius top only. Defaults to ry if it is specified. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits.
Unfortunately, your shape is not like that. Digital borders digital lace borders digital by. Html preprocessors can make writing html more powerful or convenient. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. The horizontal corner radius of the rect. Svg rect border radius top only. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. Defaults to ry if it is specified. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle.
Collection of Download Free 789+ SVG Html Svg Rect Border Radius SVG PNG EPS DXF in Zip File
Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg rect border radius top only. How can i achieve that rounded corner effect? Semi circle donut chart making in pure css3 without javascript. Defaults to ry if it is specified. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. The horizontal corner radius of the rect. Digital borders digital lace borders digital by. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Unfortunately, your shape is not like that. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification.
The term stroke is clearly defined and used consistently all over the place in the svg spec, there is. The frame and the chalk are part of the svg image making up the border. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. } obviously, while interesting, this isn't the intended result, so we have a few more steps. Html preprocessors can make writing html more powerful or convenient. Allow the rx and ry attributes of <rect> to accept up to four radius values. Defaults to ry if it is specified. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. Digital borders digital lace borders digital by. For instance, markdown is designed to be easier to write and read for text documents and you could write a loop in pug.
Give border radius to svg; SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Defaults to ry if it is specified. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. Semi circle donut chart making in pure css3 without javascript. The horizontal corner radius of the rect. Unfortunately, your shape is not like that. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. How can i achieve that rounded corner effect? Svg rect border radius top only. Digital borders digital lace borders digital by.
Svg rect border radius top only. Digital borders digital lace borders digital by. Allow the rx and ry attributes of <rect> to accept up to four radius values. Unfortunately, your shape is not like that. I also dive in to some of the ways we can. How can i achieve that rounded corner effect? Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. Html preprocessors can make writing html more powerful or convenient. Semi circle donut chart making in pure css3 without javascript. } obviously, while interesting, this isn't the intended result, so we have a few more steps.
Allow the rx and ry attributes of <rect> to accept up to four radius values. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The horizontal corner radius of the rect. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. Unfortunately, your shape is not like that. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. Digital borders digital lace borders digital by. Defaults to ry if it is specified. Semi circle donut chart making in pure css3 without javascript. Svg rect border radius top only. How can i achieve that rounded corner effect? I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits.
Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. Allow the rx and ry attributes of <rect> to accept up to four radius values. Svg rect border radius top only. How can i achieve that rounded corner effect? Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. The term stroke is clearly defined and used consistently all over the place in the svg spec, there is. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. I also dive in to some of the ways we can. Digital borders digital lace borders digital by.
Utilities for controlling the border radius of an element. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg rect border radius top only. Defaults to ry if it is specified. Unfortunately, your shape is not like that. Semi circle donut chart making in pure css3 without javascript. Digital borders digital lace borders digital by. The horizontal corner radius of the rect. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. How can i achieve that rounded corner effect?
Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. Digital borders digital lace borders digital by. Defaults to ry if it is specified. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Svg rect border radius top only. } obviously, while interesting, this isn't the intended result, so we have a few more steps. Html preprocessors can make writing html more powerful or convenient. I also dive in to some of the ways we can. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. Unfortunately, your shape is not like that.
Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Semi circle donut chart making in pure css3 without javascript. Unfortunately, your shape is not like that. Svg rect border radius top only. The horizontal corner radius of the rect. How can i achieve that rounded corner effect? Digital borders digital lace borders digital by. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. Defaults to ry if it is specified. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification.
How can i achieve that rounded corner effect? } obviously, while interesting, this isn't the intended result, so we have a few more steps. Unfortunately, your shape is not like that. Semi circle donut chart making in pure css3 without javascript. Html preprocessors can make writing html more powerful or convenient. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. Digital borders digital lace borders digital by. The horizontal corner radius of the rect. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. For instance, markdown is designed to be easier to write and read for text documents and you could write a loop in pug.
The term stroke is clearly defined and used consistently all over the place in the svg spec, there is. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. The horizontal corner radius of the rect. Digital borders digital lace borders digital by. Defaults to ry if it is specified. Svg rect border radius top only. Unfortunately, your shape is not like that. How can i achieve that rounded corner effect? Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. Semi circle donut chart making in pure css3 without javascript.
Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. Unfortunately, your shape is not like that. Html preprocessors can make writing html more powerful or convenient. I also dive in to some of the ways we can. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Allow the rx and ry attributes of <rect> to accept up to four radius values. The horizontal corner radius of the rect. The frame and the chalk are part of the svg image making up the border. Defaults to ry if it is specified. For instance, markdown is designed to be easier to write and read for text documents and you could write a loop in pug.
I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg rect border radius top only. Defaults to ry if it is specified. The horizontal corner radius of the rect. How can i achieve that rounded corner effect? Semi circle donut chart making in pure css3 without javascript. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. Digital borders digital lace borders digital by. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Unfortunately, your shape is not like that.
Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. For instance, markdown is designed to be easier to write and read for text documents and you could write a loop in pug. How can i achieve that rounded corner effect? Semi circle donut chart making in pure css3 without javascript. The term stroke is clearly defined and used consistently all over the place in the svg spec, there is. Digital borders digital lace borders digital by. Html preprocessors can make writing html more powerful or convenient. I also dive in to some of the ways we can. The frame and the chalk are part of the svg image making up the border.
Looking to download safe free latest software now. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg rect border radius top only. How can i achieve that rounded corner effect? Defaults to ry if it is specified. Unfortunately, your shape is not like that. Semi circle donut chart making in pure css3 without javascript. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. Digital borders digital lace borders digital by. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. The horizontal corner radius of the rect. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits.
The horizontal corner radius of the rect. Digital borders digital lace borders digital by. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. Html preprocessors can make writing html more powerful or convenient. } obviously, while interesting, this isn't the intended result, so we have a few more steps. Allow the rx and ry attributes of <rect> to accept up to four radius values. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. The frame and the chalk are part of the svg image making up the border. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. Semi circle donut chart making in pure css3 without javascript.
So if we blindly copy/paste the. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg rect border radius top only. How can i achieve that rounded corner effect? The horizontal corner radius of the rect. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Digital borders digital lace borders digital by. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. Semi circle donut chart making in pure css3 without javascript. Unfortunately, your shape is not like that. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. Defaults to ry if it is specified.
I also dive in to some of the ways we can. } obviously, while interesting, this isn't the intended result, so we have a few more steps. For instance, markdown is designed to be easier to write and read for text documents and you could write a loop in pug. How can i achieve that rounded corner effect? Allow the rx and ry attributes of <rect> to accept up to four radius values. Semi circle donut chart making in pure css3 without javascript. Digital borders digital lace borders digital by. The frame and the chalk are part of the svg image making up the border. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Html preprocessors can make writing html more powerful or convenient.
Give border radius to svg; SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The horizontal corner radius of the rect. Unfortunately, your shape is not like that. Defaults to ry if it is specified. Svg rect border radius top only. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. How can i achieve that rounded corner effect? Semi circle donut chart making in pure css3 without javascript. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. Digital borders digital lace borders digital by.
Unfortunately, your shape is not like that. } obviously, while interesting, this isn't the intended result, so we have a few more steps. For instance, markdown is designed to be easier to write and read for text documents and you could write a loop in pug. I also dive in to some of the ways we can. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. The horizontal corner radius of the rect. Defaults to ry if it is specified. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Semi circle donut chart making in pure css3 without javascript.
I also dive in to some of the ways we can. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The horizontal corner radius of the rect. Semi circle donut chart making in pure css3 without javascript. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. Digital borders digital lace borders digital by. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. Defaults to ry if it is specified. Unfortunately, your shape is not like that. Svg rect border radius top only. How can i achieve that rounded corner effect?
I also dive in to some of the ways we can. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. The frame and the chalk are part of the svg image making up the border. Unfortunately, your shape is not like that. Digital borders digital lace borders digital by. How can i achieve that rounded corner effect? For instance, markdown is designed to be easier to write and read for text documents and you could write a loop in pug. } obviously, while interesting, this isn't the intended result, so we have a few more steps. Allow the rx and ry attributes of <rect> to accept up to four radius values.
Html preprocessors can make writing html more powerful or convenient. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i achieve that rounded corner effect? I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Svg rect border radius top only. Digital borders digital lace borders digital by. Defaults to ry if it is specified. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. The horizontal corner radius of the rect. Unfortunately, your shape is not like that. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. Semi circle donut chart making in pure css3 without javascript.
Allow the rx and ry attributes of <rect> to accept up to four radius values. Html preprocessors can make writing html more powerful or convenient. I also dive in to some of the ways we can. Semi circle donut chart making in pure css3 without javascript. The term stroke is clearly defined and used consistently all over the place in the svg spec, there is. Digital borders digital lace borders digital by. For instance, markdown is designed to be easier to write and read for text documents and you could write a loop in pug. Defaults to ry if it is specified. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits.
Give border radius to svg; SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg rect border radius top only. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. How can i achieve that rounded corner effect? Defaults to ry if it is specified. Semi circle donut chart making in pure css3 without javascript. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. Unfortunately, your shape is not like that. The horizontal corner radius of the rect. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. Digital borders digital lace borders digital by.
Html preprocessors can make writing html more powerful or convenient. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. Allow the rx and ry attributes of <rect> to accept up to four radius values. } obviously, while interesting, this isn't the intended result, so we have a few more steps. Defaults to ry if it is specified. How can i achieve that rounded corner effect? The term stroke is clearly defined and used consistently all over the place in the svg spec, there is. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Unfortunately, your shape is not like that. The frame and the chalk are part of the svg image making up the border.
Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Semi circle donut chart making in pure css3 without javascript. Unfortunately, your shape is not like that. Digital borders digital lace borders digital by. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. How can i achieve that rounded corner effect? I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Defaults to ry if it is specified. Svg rect border radius top only. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. The horizontal corner radius of the rect.
Defaults to ry if it is specified. For instance, markdown is designed to be easier to write and read for text documents and you could write a loop in pug. } obviously, while interesting, this isn't the intended result, so we have a few more steps. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. The horizontal corner radius of the rect. Svg rect border radius top only. I also dive in to some of the ways we can. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. The term stroke is clearly defined and used consistently all over the place in the svg spec, there is. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle.
Allow the rx and ry attributes of <rect> to accept up to four radius values. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Semi circle donut chart making in pure css3 without javascript. How can i achieve that rounded corner effect? I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. Svg rect border radius top only. Unfortunately, your shape is not like that. Digital borders digital lace borders digital by. Defaults to ry if it is specified. The horizontal corner radius of the rect. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification.
Allow the rx and ry attributes of <rect> to accept up to four radius values. } obviously, while interesting, this isn't the intended result, so we have a few more steps. I also dive in to some of the ways we can. Svg rect border radius top only. Semi circle donut chart making in pure css3 without javascript. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. Defaults to ry if it is specified. Digital borders digital lace borders digital by. For instance, markdown is designed to be easier to write and read for text documents and you could write a loop in pug. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics.
I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. The horizontal corner radius of the rect. Defaults to ry if it is specified. How can i achieve that rounded corner effect? Semi circle donut chart making in pure css3 without javascript. Digital borders digital lace borders digital by. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Unfortunately, your shape is not like that. Svg rect border radius top only.
Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. Svg rect border radius top only. The frame and the chalk are part of the svg image making up the border. Semi circle donut chart making in pure css3 without javascript. The term stroke is clearly defined and used consistently all over the place in the svg spec, there is. The horizontal corner radius of the rect. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. How can i achieve that rounded corner effect? Allow the rx and ry attributes of <rect> to accept up to four radius values. I also dive in to some of the ways we can.
Allow the rx and ry attributes of <rect> to accept up to four radius values. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. Digital borders digital lace borders digital by. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Defaults to ry if it is specified. How can i achieve that rounded corner effect? Semi circle donut chart making in pure css3 without javascript. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. Unfortunately, your shape is not like that. Svg rect border radius top only. The horizontal corner radius of the rect.
Unfortunately, your shape is not like that. Defaults to ry if it is specified. Svg rect border radius top only. Digital borders digital lace borders digital by. } obviously, while interesting, this isn't the intended result, so we have a few more steps. Semi circle donut chart making in pure css3 without javascript. Html preprocessors can make writing html more powerful or convenient. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. For instance, markdown is designed to be easier to write and read for text documents and you could write a loop in pug. The term stroke is clearly defined and used consistently all over the place in the svg spec, there is.
For instance, markdown is designed to be easier to write and read for text documents and you could write a loop in pug. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Defaults to ry if it is specified. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. The horizontal corner radius of the rect. Semi circle donut chart making in pure css3 without javascript. How can i achieve that rounded corner effect? Unfortunately, your shape is not like that. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. Digital borders digital lace borders digital by. Svg rect border radius top only.
How can i achieve that rounded corner effect? The horizontal corner radius of the rect. } obviously, while interesting, this isn't the intended result, so we have a few more steps. The frame and the chalk are part of the svg image making up the border. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. Defaults to ry if it is specified. Svg rect border radius top only. Html preprocessors can make writing html more powerful or convenient. Semi circle donut chart making in pure css3 without javascript. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits.
This allows the container to retain the look of a chalkboard, regardless of what. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Unfortunately, your shape is not like that. The horizontal corner radius of the rect. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Digital borders digital lace borders digital by. Defaults to ry if it is specified. Semi circle donut chart making in pure css3 without javascript. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. Svg rect border radius top only. How can i achieve that rounded corner effect? Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle.
The horizontal corner radius of the rect. Defaults to ry if it is specified. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. Allow the rx and ry attributes of <rect> to accept up to four radius values. Html preprocessors can make writing html more powerful or convenient. Digital borders digital lace borders digital by. Svg rect border radius top only. The frame and the chalk are part of the svg image making up the border. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Semi circle donut chart making in pure css3 without javascript.
How can i achieve that rounded corner effect? SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Semi circle donut chart making in pure css3 without javascript. Unfortunately, your shape is not like that. Defaults to ry if it is specified. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. How can i achieve that rounded corner effect? Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. Svg rect border radius top only. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. The horizontal corner radius of the rect. Digital borders digital lace borders digital by.
The horizontal corner radius of the rect. Unfortunately, your shape is not like that. Allow the rx and ry attributes of <rect> to accept up to four radius values. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. The frame and the chalk are part of the svg image making up the border. } obviously, while interesting, this isn't the intended result, so we have a few more steps. The term stroke is clearly defined and used consistently all over the place in the svg spec, there is. I also dive in to some of the ways we can. Html preprocessors can make writing html more powerful or convenient. How can i achieve that rounded corner effect?
Unfortunately, your shape is not like that. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg rect border radius top only. Defaults to ry if it is specified. Unfortunately, your shape is not like that. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Digital borders digital lace borders digital by. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. The horizontal corner radius of the rect. Semi circle donut chart making in pure css3 without javascript. How can i achieve that rounded corner effect?
Html preprocessors can make writing html more powerful or convenient. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. Allow the rx and ry attributes of <rect> to accept up to four radius values. The term stroke is clearly defined and used consistently all over the place in the svg spec, there is. How can i achieve that rounded corner effect? Defaults to ry if it is specified. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. } obviously, while interesting, this isn't the intended result, so we have a few more steps. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. The frame and the chalk are part of the svg image making up the border.
Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Svg rect border radius top only. Defaults to ry if it is specified. Digital borders digital lace borders digital by. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. Semi circle donut chart making in pure css3 without javascript. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. Unfortunately, your shape is not like that. The horizontal corner radius of the rect. How can i achieve that rounded corner effect?
Unfortunately, your shape is not like that. How can i achieve that rounded corner effect? For instance, markdown is designed to be easier to write and read for text documents and you could write a loop in pug. The horizontal corner radius of the rect. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. The frame and the chalk are part of the svg image making up the border. Allow the rx and ry attributes of <rect> to accept up to four radius values. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Html preprocessors can make writing html more powerful or convenient. Defaults to ry if it is specified.
Svg provide radius % svg rounded rectangle; SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The horizontal corner radius of the rect. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Unfortunately, your shape is not like that. Semi circle donut chart making in pure css3 without javascript. Svg rect border radius top only. Defaults to ry if it is specified. Digital borders digital lace borders digital by. How can i achieve that rounded corner effect? Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification.
How can i achieve that rounded corner effect? Digital borders digital lace borders digital by. } obviously, while interesting, this isn't the intended result, so we have a few more steps. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. I also dive in to some of the ways we can. For instance, markdown is designed to be easier to write and read for text documents and you could write a loop in pug. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. Defaults to ry if it is specified. The horizontal corner radius of the rect. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits.
I also dive in to some of the ways we can. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg rect border radius top only. Unfortunately, your shape is not like that. Digital borders digital lace borders digital by. The horizontal corner radius of the rect. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Semi circle donut chart making in pure css3 without javascript. How can i achieve that rounded corner effect? Defaults to ry if it is specified. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle.
The horizontal corner radius of the rect. Svg rect border radius top only. For instance, markdown is designed to be easier to write and read for text documents and you could write a loop in pug. Html preprocessors can make writing html more powerful or convenient. Defaults to ry if it is specified. The frame and the chalk are part of the svg image making up the border. Semi circle donut chart making in pure css3 without javascript. } obviously, while interesting, this isn't the intended result, so we have a few more steps. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. The term stroke is clearly defined and used consistently all over the place in the svg spec, there is.
Inside svg element, child tag of svg like rect, circle, polygon, text, g( group. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. How can i achieve that rounded corner effect? Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. The horizontal corner radius of the rect. Digital borders digital lace borders digital by. Unfortunately, your shape is not like that. Semi circle donut chart making in pure css3 without javascript. Defaults to ry if it is specified. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. Svg rect border radius top only.
Svg rect border radius top only. For instance, markdown is designed to be easier to write and read for text documents and you could write a loop in pug. } obviously, while interesting, this isn't the intended result, so we have a few more steps. Html preprocessors can make writing html more powerful or convenient. The frame and the chalk are part of the svg image making up the border. Unfortunately, your shape is not like that. I also dive in to some of the ways we can. Allow the rx and ry attributes of <rect> to accept up to four radius values. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. Digital borders digital lace borders digital by.
Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. Defaults to ry if it is specified. Svg rect border radius top only. The horizontal corner radius of the rect. How can i achieve that rounded corner effect? I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Unfortunately, your shape is not like that. Semi circle donut chart making in pure css3 without javascript. Digital borders digital lace borders digital by.
Svg rect border radius top only. Allow the rx and ry attributes of <rect> to accept up to four radius values. Digital borders digital lace borders digital by. I also dive in to some of the ways we can. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. The horizontal corner radius of the rect. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. Defaults to ry if it is specified. The term stroke is clearly defined and used consistently all over the place in the svg spec, there is. Unfortunately, your shape is not like that.
Svg line, rectangle, polygon, shapes, circle, ellipse, path, gradients and svg animation. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i achieve that rounded corner effect? Svg rect border radius top only. Semi circle donut chart making in pure css3 without javascript. The horizontal corner radius of the rect. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. Digital borders digital lace borders digital by. Unfortunately, your shape is not like that. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. Defaults to ry if it is specified. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits.
The term stroke is clearly defined and used consistently all over the place in the svg spec, there is. Html preprocessors can make writing html more powerful or convenient. I also dive in to some of the ways we can. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. The frame and the chalk are part of the svg image making up the border. The horizontal corner radius of the rect. How can i achieve that rounded corner effect? For instance, markdown is designed to be easier to write and read for text documents and you could write a loop in pug. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. Digital borders digital lace borders digital by.
Looking to download safe free latest software now. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Defaults to ry if it is specified. The horizontal corner radius of the rect. Unfortunately, your shape is not like that. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. Digital borders digital lace borders digital by. Svg rect border radius top only. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. How can i achieve that rounded corner effect? Semi circle donut chart making in pure css3 without javascript.
The horizontal corner radius of the rect. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. Unfortunately, your shape is not like that. Semi circle donut chart making in pure css3 without javascript. For instance, markdown is designed to be easier to write and read for text documents and you could write a loop in pug. I also dive in to some of the ways we can. Allow the rx and ry attributes of <rect> to accept up to four radius values. } obviously, while interesting, this isn't the intended result, so we have a few more steps. How can i achieve that rounded corner effect? Defaults to ry if it is specified.
So if we blindly copy/paste the. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Svg rect border radius top only. Digital borders digital lace borders digital by. The horizontal corner radius of the rect. Semi circle donut chart making in pure css3 without javascript. Defaults to ry if it is specified. How can i achieve that rounded corner effect? Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. Unfortunately, your shape is not like that.
Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. The horizontal corner radius of the rect. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. For instance, markdown is designed to be easier to write and read for text documents and you could write a loop in pug. The term stroke is clearly defined and used consistently all over the place in the svg spec, there is. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Html preprocessors can make writing html more powerful or convenient. Allow the rx and ry attributes of <rect> to accept up to four radius values. Semi circle donut chart making in pure css3 without javascript. Defaults to ry if it is specified.
The horizontal corner radius of the rect. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. How can i achieve that rounded corner effect? Digital borders digital lace borders digital by. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Svg rect border radius top only. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. The horizontal corner radius of the rect. Unfortunately, your shape is not like that. Defaults to ry if it is specified. Semi circle donut chart making in pure css3 without javascript.
The term stroke is clearly defined and used consistently all over the place in the svg spec, there is. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. The frame and the chalk are part of the svg image making up the border. How can i achieve that rounded corner effect? Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. I also dive in to some of the ways we can. Html preprocessors can make writing html more powerful or convenient. Svg rect border radius top only. For instance, markdown is designed to be easier to write and read for text documents and you could write a loop in pug. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits.
For instance, markdown is designed to be easier to write and read for text documents and you could write a loop in pug. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Unfortunately, your shape is not like that. Digital borders digital lace borders digital by. Svg rect border radius top only. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Defaults to ry if it is specified. How can i achieve that rounded corner effect? Semi circle donut chart making in pure css3 without javascript. The horizontal corner radius of the rect.
} obviously, while interesting, this isn't the intended result, so we have a few more steps. Defaults to ry if it is specified. The frame and the chalk are part of the svg image making up the border. Digital borders digital lace borders digital by. The horizontal corner radius of the rect. Semi circle donut chart making in pure css3 without javascript. The term stroke is clearly defined and used consistently all over the place in the svg spec, there is. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. Allow the rx and ry attributes of <rect> to accept up to four radius values. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits.
Allow the rx and ry attributes of <rect> to accept up to four radius values. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg rect border radius top only. Semi circle donut chart making in pure css3 without javascript. The horizontal corner radius of the rect. Defaults to ry if it is specified. Digital borders digital lace borders digital by. How can i achieve that rounded corner effect? Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. Unfortunately, your shape is not like that. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits.
The term stroke is clearly defined and used consistently all over the place in the svg spec, there is. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. The horizontal corner radius of the rect. Unfortunately, your shape is not like that. How can i achieve that rounded corner effect? Svg rect border radius top only. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. } obviously, while interesting, this isn't the intended result, so we have a few more steps. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. For instance, markdown is designed to be easier to write and read for text documents and you could write a loop in pug.
Give border radius to svg; SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The horizontal corner radius of the rect. Defaults to ry if it is specified. Semi circle donut chart making in pure css3 without javascript. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. How can i achieve that rounded corner effect? Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Svg rect border radius top only. Digital borders digital lace borders digital by. Unfortunately, your shape is not like that.
Defaults to ry if it is specified. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Semi circle donut chart making in pure css3 without javascript. I also dive in to some of the ways we can. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. Unfortunately, your shape is not like that. How can i achieve that rounded corner effect? Digital borders digital lace borders digital by. } obviously, while interesting, this isn't the intended result, so we have a few more steps.
How can i achieve that rounded corner effect? SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Defaults to ry if it is specified. How can i achieve that rounded corner effect? Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Svg rect border radius top only. Unfortunately, your shape is not like that. Digital borders digital lace borders digital by. Semi circle donut chart making in pure css3 without javascript. The horizontal corner radius of the rect. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle.
For instance, markdown is designed to be easier to write and read for text documents and you could write a loop in pug. Semi circle donut chart making in pure css3 without javascript. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. Defaults to ry if it is specified. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. Unfortunately, your shape is not like that. How can i achieve that rounded corner effect? The frame and the chalk are part of the svg image making up the border. The horizontal corner radius of the rect.
Allow the rx and ry attributes of <rect> to accept up to four radius values. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Defaults to ry if it is specified. The horizontal corner radius of the rect. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. Unfortunately, your shape is not like that. How can i achieve that rounded corner effect? Digital borders digital lace borders digital by. Semi circle donut chart making in pure css3 without javascript. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. Svg rect border radius top only. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits.
Svg rect border radius top only. The frame and the chalk are part of the svg image making up the border. How can i achieve that rounded corner effect? Unfortunately, your shape is not like that. The term stroke is clearly defined and used consistently all over the place in the svg spec, there is. Digital borders digital lace borders digital by. Semi circle donut chart making in pure css3 without javascript. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. } obviously, while interesting, this isn't the intended result, so we have a few more steps.
Defaults to ry if it is specified. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i achieve that rounded corner effect? Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. Defaults to ry if it is specified. Unfortunately, your shape is not like that. The horizontal corner radius of the rect. Svg rect border radius top only. Digital borders digital lace borders digital by. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Semi circle donut chart making in pure css3 without javascript.
I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. I also dive in to some of the ways we can. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. Allow the rx and ry attributes of <rect> to accept up to four radius values. The frame and the chalk are part of the svg image making up the border. Unfortunately, your shape is not like that. Svg rect border radius top only. For instance, markdown is designed to be easier to write and read for text documents and you could write a loop in pug. Semi circle donut chart making in pure css3 without javascript. Digital borders digital lace borders digital by.
The term stroke is clearly defined and used consistently all over the place in the svg spec, there is. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Semi circle donut chart making in pure css3 without javascript. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. Digital borders digital lace borders digital by. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Unfortunately, your shape is not like that. The horizontal corner radius of the rect. Svg rect border radius top only. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. How can i achieve that rounded corner effect? Defaults to ry if it is specified.
Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. How can i achieve that rounded corner effect? Digital borders digital lace borders digital by. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. For instance, markdown is designed to be easier to write and read for text documents and you could write a loop in pug. Defaults to ry if it is specified. Svg rect border radius top only. Semi circle donut chart making in pure css3 without javascript. The horizontal corner radius of the rect. I also dive in to some of the ways we can.
Looking to download safe free latest software now. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Defaults to ry if it is specified. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. Svg rect border radius top only. The horizontal corner radius of the rect. Unfortunately, your shape is not like that. Semi circle donut chart making in pure css3 without javascript. Digital borders digital lace borders digital by. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. How can i achieve that rounded corner effect?
} obviously, while interesting, this isn't the intended result, so we have a few more steps. The frame and the chalk are part of the svg image making up the border. Defaults to ry if it is specified. For instance, markdown is designed to be easier to write and read for text documents and you could write a loop in pug. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. Svg rect border radius top only. Unfortunately, your shape is not like that. I also dive in to some of the ways we can. Semi circle donut chart making in pure css3 without javascript. The horizontal corner radius of the rect.
Border radius is a particularly good example of why we do it that way. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. Digital borders digital lace borders digital by. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Svg rect border radius top only. The horizontal corner radius of the rect. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. Semi circle donut chart making in pure css3 without javascript. Unfortunately, your shape is not like that. Defaults to ry if it is specified. How can i achieve that rounded corner effect?
The term stroke is clearly defined and used consistently all over the place in the svg spec, there is. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Defaults to ry if it is specified. } obviously, while interesting, this isn't the intended result, so we have a few more steps. For instance, markdown is designed to be easier to write and read for text documents and you could write a loop in pug. Semi circle donut chart making in pure css3 without javascript. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. How can i achieve that rounded corner effect? Svg rect border radius top only. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification.
The horizontal corner radius of the rect. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Digital borders digital lace borders digital by. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. How can i achieve that rounded corner effect? Semi circle donut chart making in pure css3 without javascript. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. Svg rect border radius top only. The horizontal corner radius of the rect. Unfortunately, your shape is not like that. Defaults to ry if it is specified.
Html preprocessors can make writing html more powerful or convenient. Svg rect border radius top only. The frame and the chalk are part of the svg image making up the border. Allow the rx and ry attributes of <rect> to accept up to four radius values. I also dive in to some of the ways we can. How can i achieve that rounded corner effect? For instance, markdown is designed to be easier to write and read for text documents and you could write a loop in pug. Digital borders digital lace borders digital by. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. Unfortunately, your shape is not like that.
Border radius is a particularly good example of why we do it that way. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i achieve that rounded corner effect? Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. The horizontal corner radius of the rect. Semi circle donut chart making in pure css3 without javascript. Unfortunately, your shape is not like that. Svg rect border radius top only. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. Digital borders digital lace borders digital by. Defaults to ry if it is specified. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits.
Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. Svg rect border radius top only. I also dive in to some of the ways we can. The horizontal corner radius of the rect. For instance, markdown is designed to be easier to write and read for text documents and you could write a loop in pug. The frame and the chalk are part of the svg image making up the border. Allow the rx and ry attributes of <rect> to accept up to four radius values. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Defaults to ry if it is specified. The term stroke is clearly defined and used consistently all over the place in the svg spec, there is.
Html preprocessors can make writing html more powerful or convenient. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. How can i achieve that rounded corner effect? Semi circle donut chart making in pure css3 without javascript. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. Svg rect border radius top only. The horizontal corner radius of the rect. Unfortunately, your shape is not like that. Digital borders digital lace borders digital by. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. Defaults to ry if it is specified.
Digital borders digital lace borders digital by. } obviously, while interesting, this isn't the intended result, so we have a few more steps. The term stroke is clearly defined and used consistently all over the place in the svg spec, there is. How can i achieve that rounded corner effect? Html preprocessors can make writing html more powerful or convenient. The horizontal corner radius of the rect. Svg rect border radius top only. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. Allow the rx and ry attributes of <rect> to accept up to four radius values. I also dive in to some of the ways we can.
The horizontal corner radius of the rect. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. The horizontal corner radius of the rect. Svg rect border radius top only. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. Unfortunately, your shape is not like that. Digital borders digital lace borders digital by. How can i achieve that rounded corner effect? Defaults to ry if it is specified. Semi circle donut chart making in pure css3 without javascript. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits.
I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. How can i achieve that rounded corner effect? Svg rect border radius top only. Semi circle donut chart making in pure css3 without javascript. The horizontal corner radius of the rect. Unfortunately, your shape is not like that. Html preprocessors can make writing html more powerful or convenient. The term stroke is clearly defined and used consistently all over the place in the svg spec, there is. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle.
Html5 svg tutorial, scalable vector graphics. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg rect border radius top only. Unfortunately, your shape is not like that. Semi circle donut chart making in pure css3 without javascript. The horizontal corner radius of the rect. Defaults to ry if it is specified. How can i achieve that rounded corner effect? Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Digital borders digital lace borders digital by.
Unfortunately, your shape is not like that. Html preprocessors can make writing html more powerful or convenient. The term stroke is clearly defined and used consistently all over the place in the svg spec, there is. For instance, markdown is designed to be easier to write and read for text documents and you could write a loop in pug. The horizontal corner radius of the rect. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. How can i achieve that rounded corner effect? The frame and the chalk are part of the svg image making up the border. Defaults to ry if it is specified. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification.
The frame and the chalk are part of the svg image making up the border. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. How can i achieve that rounded corner effect? Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. Unfortunately, your shape is not like that. The horizontal corner radius of the rect. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. Svg rect border radius top only. Defaults to ry if it is specified. Semi circle donut chart making in pure css3 without javascript. Digital borders digital lace borders digital by.
Semi circle donut chart making in pure css3 without javascript. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. The horizontal corner radius of the rect. How can i achieve that rounded corner effect? Defaults to ry if it is specified. The frame and the chalk are part of the svg image making up the border. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. Unfortunately, your shape is not like that. Allow the rx and ry attributes of <rect> to accept up to four radius values. For instance, markdown is designed to be easier to write and read for text documents and you could write a loop in pug.
The horizontal corner radius of the rect. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. Digital borders digital lace borders digital by. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Defaults to ry if it is specified. How can i achieve that rounded corner effect? Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. Semi circle donut chart making in pure css3 without javascript. The horizontal corner radius of the rect. Svg rect border radius top only. Unfortunately, your shape is not like that.
Unfortunately, your shape is not like that. Digital borders digital lace borders digital by. Html preprocessors can make writing html more powerful or convenient. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. For instance, markdown is designed to be easier to write and read for text documents and you could write a loop in pug. The frame and the chalk are part of the svg image making up the border. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. The horizontal corner radius of the rect. How can i achieve that rounded corner effect? I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits.
How can i achieve that rounded corner effect? SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The horizontal corner radius of the rect. Semi circle donut chart making in pure css3 without javascript. How can i achieve that rounded corner effect? Unfortunately, your shape is not like that. Defaults to ry if it is specified. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. Svg rect border radius top only. Digital borders digital lace borders digital by.
For instance, markdown is designed to be easier to write and read for text documents and you could write a loop in pug. The frame and the chalk are part of the svg image making up the border. The horizontal corner radius of the rect. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. I also dive in to some of the ways we can. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Html preprocessors can make writing html more powerful or convenient. The term stroke is clearly defined and used consistently all over the place in the svg spec, there is.
Give border radius to svg; SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Semi circle donut chart making in pure css3 without javascript. How can i achieve that rounded corner effect? I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Defaults to ry if it is specified. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. Digital borders digital lace borders digital by. Svg rect border radius top only. Unfortunately, your shape is not like that. The horizontal corner radius of the rect.
Digital borders digital lace borders digital by. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Semi circle donut chart making in pure css3 without javascript. How can i achieve that rounded corner effect? Unfortunately, your shape is not like that. The term stroke is clearly defined and used consistently all over the place in the svg spec, there is. I also dive in to some of the ways we can. The horizontal corner radius of the rect.
Html5 svg tutorial, scalable vector graphics. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. How can i achieve that rounded corner effect? Digital borders digital lace borders digital by. Semi circle donut chart making in pure css3 without javascript. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. The horizontal corner radius of the rect. Defaults to ry if it is specified. Svg rect border radius top only. Unfortunately, your shape is not like that.
Svg rect border radius top only. The frame and the chalk are part of the svg image making up the border. How can i achieve that rounded corner effect? The horizontal corner radius of the rect. Html preprocessors can make writing html more powerful or convenient. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. Allow the rx and ry attributes of <rect> to accept up to four radius values. I also dive in to some of the ways we can. Semi circle donut chart making in pure css3 without javascript.
Defaults to ry if it is specified. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Digital borders digital lace borders digital by. How can i achieve that rounded corner effect? I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Svg rect border radius top only. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. The horizontal corner radius of the rect. Defaults to ry if it is specified. Unfortunately, your shape is not like that. Semi circle donut chart making in pure css3 without javascript.
Defaults to ry if it is specified. Unfortunately, your shape is not like that. The frame and the chalk are part of the svg image making up the border. } obviously, while interesting, this isn't the intended result, so we have a few more steps. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. Digital borders digital lace borders digital by. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. Allow the rx and ry attributes of <rect> to accept up to four radius values. For instance, markdown is designed to be easier to write and read for text documents and you could write a loop in pug.
Allow the rx and ry attributes of <rect> to accept up to four radius values. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Semi circle donut chart making in pure css3 without javascript. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. The horizontal corner radius of the rect. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Unfortunately, your shape is not like that. How can i achieve that rounded corner effect? Svg rect border radius top only. Digital borders digital lace borders digital by. Defaults to ry if it is specified. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle.
The horizontal corner radius of the rect. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. The term stroke is clearly defined and used consistently all over the place in the svg spec, there is. Svg rect border radius top only. For instance, markdown is designed to be easier to write and read for text documents and you could write a loop in pug. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. Unfortunately, your shape is not like that. I also dive in to some of the ways we can. Allow the rx and ry attributes of <rect> to accept up to four radius values. The frame and the chalk are part of the svg image making up the border.
I also dive in to some of the ways we can. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Unfortunately, your shape is not like that. How can i achieve that rounded corner effect? Semi circle donut chart making in pure css3 without javascript. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. Digital borders digital lace borders digital by. Svg rect border radius top only. Defaults to ry if it is specified. The horizontal corner radius of the rect. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle.
Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. Digital borders digital lace borders digital by. For instance, markdown is designed to be easier to write and read for text documents and you could write a loop in pug. The horizontal corner radius of the rect. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Html preprocessors can make writing html more powerful or convenient. Semi circle donut chart making in pure css3 without javascript. Defaults to ry if it is specified. The frame and the chalk are part of the svg image making up the border. Svg rect border radius top only.
Html preprocessors can make writing html more powerful or convenient. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. The horizontal corner radius of the rect. Digital borders digital lace borders digital by. Svg rect border radius top only. Semi circle donut chart making in pure css3 without javascript. How can i achieve that rounded corner effect? Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. Unfortunately, your shape is not like that. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Defaults to ry if it is specified.
Defaults to ry if it is specified. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. The frame and the chalk are part of the svg image making up the border. I also dive in to some of the ways we can. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. The horizontal corner radius of the rect. Html preprocessors can make writing html more powerful or convenient. Svg rect border radius top only. How can i achieve that rounded corner effect? The term stroke is clearly defined and used consistently all over the place in the svg spec, there is.
So if we blindly copy/paste the. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Digital borders digital lace borders digital by. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. Defaults to ry if it is specified. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Svg rect border radius top only. How can i achieve that rounded corner effect? The horizontal corner radius of the rect. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. Unfortunately, your shape is not like that. Semi circle donut chart making in pure css3 without javascript.
Svg rect border radius top only. Unfortunately, your shape is not like that. Allow the rx and ry attributes of <rect> to accept up to four radius values. For instance, markdown is designed to be easier to write and read for text documents and you could write a loop in pug. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. Html preprocessors can make writing html more powerful or convenient. I also dive in to some of the ways we can. The horizontal corner radius of the rect. Semi circle donut chart making in pure css3 without javascript. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle.
Give border radius to svg; SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Digital borders digital lace borders digital by. How can i achieve that rounded corner effect? The horizontal corner radius of the rect. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. Defaults to ry if it is specified. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Svg rect border radius top only. Semi circle donut chart making in pure css3 without javascript. Unfortunately, your shape is not like that.
Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. The frame and the chalk are part of the svg image making up the border. How can i achieve that rounded corner effect? Defaults to ry if it is specified. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. Digital borders digital lace borders digital by. Svg rect border radius top only. Allow the rx and ry attributes of <rect> to accept up to four radius values. Semi circle donut chart making in pure css3 without javascript. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits.
Give border radius to svg; SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. Semi circle donut chart making in pure css3 without javascript. Unfortunately, your shape is not like that. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Defaults to ry if it is specified. Digital borders digital lace borders digital by. How can i achieve that rounded corner effect? The horizontal corner radius of the rect. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. Svg rect border radius top only.
The frame and the chalk are part of the svg image making up the border. Defaults to ry if it is specified. I also dive in to some of the ways we can. The term stroke is clearly defined and used consistently all over the place in the svg spec, there is. How can i achieve that rounded corner effect? For instance, markdown is designed to be easier to write and read for text documents and you could write a loop in pug. } obviously, while interesting, this isn't the intended result, so we have a few more steps. Digital borders digital lace borders digital by. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. The horizontal corner radius of the rect.
Utilities for controlling the border radius of an element. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. Digital borders digital lace borders digital by. Unfortunately, your shape is not like that. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. The horizontal corner radius of the rect. Semi circle donut chart making in pure css3 without javascript. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. How can i achieve that rounded corner effect? Svg rect border radius top only. Defaults to ry if it is specified.
} obviously, while interesting, this isn't the intended result, so we have a few more steps. Allow the rx and ry attributes of <rect> to accept up to four radius values. How can i achieve that rounded corner effect? I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Html preprocessors can make writing html more powerful or convenient. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. Unfortunately, your shape is not like that. Svg rect border radius top only. I also dive in to some of the ways we can. Defaults to ry if it is specified.
Border radius is a particularly good example of why we do it that way. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. Digital borders digital lace borders digital by. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. The horizontal corner radius of the rect. Defaults to ry if it is specified. Semi circle donut chart making in pure css3 without javascript. Svg rect border radius top only. How can i achieve that rounded corner effect? Unfortunately, your shape is not like that.
Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. Svg rect border radius top only. I also dive in to some of the ways we can. } obviously, while interesting, this isn't the intended result, so we have a few more steps. Digital borders digital lace borders digital by. Defaults to ry if it is specified. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. How can i achieve that rounded corner effect? Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. For instance, markdown is designed to be easier to write and read for text documents and you could write a loop in pug.
So if we blindly copy/paste the. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. The horizontal corner radius of the rect. Svg rect border radius top only. How can i achieve that rounded corner effect? Defaults to ry if it is specified. Unfortunately, your shape is not like that. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Digital borders digital lace borders digital by. Semi circle donut chart making in pure css3 without javascript.
} obviously, while interesting, this isn't the intended result, so we have a few more steps. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Unfortunately, your shape is not like that. I also dive in to some of the ways we can. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. Svg rect border radius top only. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. Digital borders digital lace borders digital by. The horizontal corner radius of the rect.
Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. The horizontal corner radius of the rect. Semi circle donut chart making in pure css3 without javascript. How can i achieve that rounded corner effect? Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. Unfortunately, your shape is not like that. Defaults to ry if it is specified. Svg rect border radius top only. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Digital borders digital lace borders digital by.
Unfortunately, your shape is not like that. The horizontal corner radius of the rect. The frame and the chalk are part of the svg image making up the border. Allow the rx and ry attributes of <rect> to accept up to four radius values. The term stroke is clearly defined and used consistently all over the place in the svg spec, there is. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. For instance, markdown is designed to be easier to write and read for text documents and you could write a loop in pug. Svg rect border radius top only. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Defaults to ry if it is specified.
Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The horizontal corner radius of the rect. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. How can i achieve that rounded corner effect? Semi circle donut chart making in pure css3 without javascript. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Svg rect border radius top only. Unfortunately, your shape is not like that. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. Digital borders digital lace borders digital by. Defaults to ry if it is specified.
Digital borders digital lace borders digital by. Semi circle donut chart making in pure css3 without javascript. I also dive in to some of the ways we can. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. } obviously, while interesting, this isn't the intended result, so we have a few more steps. The term stroke is clearly defined and used consistently all over the place in the svg spec, there is. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. The horizontal corner radius of the rect. The frame and the chalk are part of the svg image making up the border. Allow the rx and ry attributes of <rect> to accept up to four radius values.
Utilities for controlling the border radius of an element. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i achieve that rounded corner effect? Digital borders digital lace borders digital by. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Svg rect border radius top only. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. Unfortunately, your shape is not like that. The horizontal corner radius of the rect. Semi circle donut chart making in pure css3 without javascript. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. Defaults to ry if it is specified.
Semi circle donut chart making in pure css3 without javascript. Defaults to ry if it is specified. Unfortunately, your shape is not like that. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. Svg rect border radius top only. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. The horizontal corner radius of the rect. Allow the rx and ry attributes of <rect> to accept up to four radius values. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. Html preprocessors can make writing html more powerful or convenient.
Utilities for controlling the border radius of an element. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The horizontal corner radius of the rect. Unfortunately, your shape is not like that. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Defaults to ry if it is specified. Semi circle donut chart making in pure css3 without javascript. Digital borders digital lace borders digital by. How can i achieve that rounded corner effect? Svg rect border radius top only. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle.
} obviously, while interesting, this isn't the intended result, so we have a few more steps. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. Defaults to ry if it is specified. Svg rect border radius top only. The term stroke is clearly defined and used consistently all over the place in the svg spec, there is. The horizontal corner radius of the rect. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. Semi circle donut chart making in pure css3 without javascript. For instance, markdown is designed to be easier to write and read for text documents and you could write a loop in pug.
So if we blindly copy/paste the. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Defaults to ry if it is specified. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. The horizontal corner radius of the rect. Digital borders digital lace borders digital by. Svg rect border radius top only. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. Unfortunately, your shape is not like that. How can i achieve that rounded corner effect? I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Semi circle donut chart making in pure css3 without javascript.
Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. For instance, markdown is designed to be easier to write and read for text documents and you could write a loop in pug. Defaults to ry if it is specified. } obviously, while interesting, this isn't the intended result, so we have a few more steps. The frame and the chalk are part of the svg image making up the border. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Allow the rx and ry attributes of <rect> to accept up to four radius values. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. Unfortunately, your shape is not like that. Html preprocessors can make writing html more powerful or convenient.
Svg line, rectangle, polygon, shapes, circle, ellipse, path, gradients and svg animation. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg rect border radius top only. Semi circle donut chart making in pure css3 without javascript. Unfortunately, your shape is not like that. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. The horizontal corner radius of the rect. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. Digital borders digital lace borders digital by. Defaults to ry if it is specified. How can i achieve that rounded corner effect?
} obviously, while interesting, this isn't the intended result, so we have a few more steps. Defaults to ry if it is specified. Digital borders digital lace borders digital by. Semi circle donut chart making in pure css3 without javascript. Allow the rx and ry attributes of <rect> to accept up to four radius values. Html preprocessors can make writing html more powerful or convenient. I also dive in to some of the ways we can. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. The term stroke is clearly defined and used consistently all over the place in the svg spec, there is. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics.
So if we blindly copy/paste the. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The horizontal corner radius of the rect. Svg rect border radius top only. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. How can i achieve that rounded corner effect? Semi circle donut chart making in pure css3 without javascript. Unfortunately, your shape is not like that. Defaults to ry if it is specified. Digital borders digital lace borders digital by. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification.
How can i achieve that rounded corner effect? Unfortunately, your shape is not like that. For instance, markdown is designed to be easier to write and read for text documents and you could write a loop in pug. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Svg rect border radius top only. Defaults to ry if it is specified. Allow the rx and ry attributes of <rect> to accept up to four radius values. Html preprocessors can make writing html more powerful or convenient. Digital borders digital lace borders digital by. Semi circle donut chart making in pure css3 without javascript.
Digital borders digital lace borders digital by. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. Svg rect border radius top only. Semi circle donut chart making in pure css3 without javascript. Defaults to ry if it is specified. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. Digital borders digital lace borders digital by. How can i achieve that rounded corner effect? I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. The horizontal corner radius of the rect. Unfortunately, your shape is not like that.
Html preprocessors can make writing html more powerful or convenient. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. How can i achieve that rounded corner effect? The term stroke is clearly defined and used consistently all over the place in the svg spec, there is. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. Svg rect border radius top only. For instance, markdown is designed to be easier to write and read for text documents and you could write a loop in pug. Defaults to ry if it is specified. Digital borders digital lace borders digital by. The horizontal corner radius of the rect.
Html5 svg tutorial, scalable vector graphics. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The horizontal corner radius of the rect. Unfortunately, your shape is not like that. Semi circle donut chart making in pure css3 without javascript. Defaults to ry if it is specified. How can i achieve that rounded corner effect? Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. Svg rect border radius top only. Digital borders digital lace borders digital by. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits.
Html preprocessors can make writing html more powerful or convenient. Semi circle donut chart making in pure css3 without javascript. Digital borders digital lace borders digital by. Allow the rx and ry attributes of <rect> to accept up to four radius values. For instance, markdown is designed to be easier to write and read for text documents and you could write a loop in pug. How can i achieve that rounded corner effect? The frame and the chalk are part of the svg image making up the border. Defaults to ry if it is specified. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle.
Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg rect border radius top only. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. Digital borders digital lace borders digital by. Semi circle donut chart making in pure css3 without javascript. Defaults to ry if it is specified. Unfortunately, your shape is not like that. How can i achieve that rounded corner effect? I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. The horizontal corner radius of the rect. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle.
Svg rect border radius top only. Defaults to ry if it is specified. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. } obviously, while interesting, this isn't the intended result, so we have a few more steps. Digital borders digital lace borders digital by. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. The frame and the chalk are part of the svg image making up the border. The term stroke is clearly defined and used consistently all over the place in the svg spec, there is. For instance, markdown is designed to be easier to write and read for text documents and you could write a loop in pug. Html preprocessors can make writing html more powerful or convenient.
How can i achieve that rounded corner effect? SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The horizontal corner radius of the rect. How can i achieve that rounded corner effect? Svg rect border radius top only. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. Semi circle donut chart making in pure css3 without javascript. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. Defaults to ry if it is specified. Unfortunately, your shape is not like that. Digital borders digital lace borders digital by. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits.
Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. Unfortunately, your shape is not like that. I also dive in to some of the ways we can. How can i achieve that rounded corner effect? Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. The term stroke is clearly defined and used consistently all over the place in the svg spec, there is. The frame and the chalk are part of the svg image making up the border. Digital borders digital lace borders digital by. Html preprocessors can make writing html more powerful or convenient.
Svg rect border radius top only. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Defaults to ry if it is specified. How can i achieve that rounded corner effect? Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. Digital borders digital lace borders digital by. Unfortunately, your shape is not like that. Svg rect border radius top only. The horizontal corner radius of the rect. Semi circle donut chart making in pure css3 without javascript.
Html preprocessors can make writing html more powerful or convenient. The frame and the chalk are part of the svg image making up the border. Semi circle donut chart making in pure css3 without javascript. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Unfortunately, your shape is not like that. Defaults to ry if it is specified. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. I also dive in to some of the ways we can. } obviously, while interesting, this isn't the intended result, so we have a few more steps. For instance, markdown is designed to be easier to write and read for text documents and you could write a loop in pug.
Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i achieve that rounded corner effect? I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Defaults to ry if it is specified. Unfortunately, your shape is not like that. The horizontal corner radius of the rect. Digital borders digital lace borders digital by. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. Semi circle donut chart making in pure css3 without javascript. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. Svg rect border radius top only.
Unfortunately, your shape is not like that. } obviously, while interesting, this isn't the intended result, so we have a few more steps. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. How can i achieve that rounded corner effect? The horizontal corner radius of the rect. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. Allow the rx and ry attributes of <rect> to accept up to four radius values. Defaults to ry if it is specified.
The term stroke is clearly defined and used consistently all over the place in the svg spec, there is. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Digital borders digital lace borders digital by. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. The horizontal corner radius of the rect. How can i achieve that rounded corner effect? Semi circle donut chart making in pure css3 without javascript. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. Unfortunately, your shape is not like that. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Svg rect border radius top only. Defaults to ry if it is specified.
For instance, markdown is designed to be easier to write and read for text documents and you could write a loop in pug. Semi circle donut chart making in pure css3 without javascript. } obviously, while interesting, this isn't the intended result, so we have a few more steps. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. Digital borders digital lace borders digital by. How can i achieve that rounded corner effect? Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. Html preprocessors can make writing html more powerful or convenient. The frame and the chalk are part of the svg image making up the border. I also dive in to some of the ways we can.
Html preprocessors can make writing html more powerful or convenient. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Semi circle donut chart making in pure css3 without javascript. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. Unfortunately, your shape is not like that. The horizontal corner radius of the rect. Svg rect border radius top only. Defaults to ry if it is specified. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Digital borders digital lace borders digital by. How can i achieve that rounded corner effect?
Digital borders digital lace borders digital by. } obviously, while interesting, this isn't the intended result, so we have a few more steps. Defaults to ry if it is specified. The frame and the chalk are part of the svg image making up the border. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. For instance, markdown is designed to be easier to write and read for text documents and you could write a loop in pug. Semi circle donut chart making in pure css3 without javascript. Allow the rx and ry attributes of <rect> to accept up to four radius values. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics.
Html5 svg tutorial, scalable vector graphics. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Svg rect border radius top only. The horizontal corner radius of the rect. How can i achieve that rounded corner effect? Semi circle donut chart making in pure css3 without javascript. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. Digital borders digital lace borders digital by. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. Unfortunately, your shape is not like that. Defaults to ry if it is specified.
Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. Svg rect border radius top only. The frame and the chalk are part of the svg image making up the border. Semi circle donut chart making in pure css3 without javascript. Digital borders digital lace borders digital by. Html preprocessors can make writing html more powerful or convenient. The term stroke is clearly defined and used consistently all over the place in the svg spec, there is. } obviously, while interesting, this isn't the intended result, so we have a few more steps. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. The horizontal corner radius of the rect.
The horizontal corner radius of the rect. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Digital borders digital lace borders digital by. How can i achieve that rounded corner effect? Unfortunately, your shape is not like that. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. Semi circle donut chart making in pure css3 without javascript. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. Defaults to ry if it is specified. Svg rect border radius top only. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. The horizontal corner radius of the rect.
Digital borders digital lace borders digital by. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. I also dive in to some of the ways we can. The horizontal corner radius of the rect. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. Allow the rx and ry attributes of <rect> to accept up to four radius values. Unfortunately, your shape is not like that. The frame and the chalk are part of the svg image making up the border. Defaults to ry if it is specified.
The term stroke is clearly defined and used consistently all over the place in the svg spec, there is. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. Unfortunately, your shape is not like that. Digital borders digital lace borders digital by. How can i achieve that rounded corner effect? I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. Svg rect border radius top only. Semi circle donut chart making in pure css3 without javascript. The horizontal corner radius of the rect. Defaults to ry if it is specified.
} obviously, while interesting, this isn't the intended result, so we have a few more steps. For instance, markdown is designed to be easier to write and read for text documents and you could write a loop in pug. The frame and the chalk are part of the svg image making up the border. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. Semi circle donut chart making in pure css3 without javascript. Html preprocessors can make writing html more powerful or convenient. Unfortunately, your shape is not like that. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Svg rect border radius top only. Digital borders digital lace borders digital by.
Give border radius to svg; SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. The horizontal corner radius of the rect. Semi circle donut chart making in pure css3 without javascript. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Digital borders digital lace borders digital by. Defaults to ry if it is specified. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. Svg rect border radius top only. How can i achieve that rounded corner effect? Unfortunately, your shape is not like that.
Digital borders digital lace borders digital by. Allow the rx and ry attributes of <rect> to accept up to four radius values. For instance, markdown is designed to be easier to write and read for text documents and you could write a loop in pug. Semi circle donut chart making in pure css3 without javascript. Html preprocessors can make writing html more powerful or convenient. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. Unfortunately, your shape is not like that. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. The frame and the chalk are part of the svg image making up the border. Defaults to ry if it is specified.
Svg provide radius % svg rounded rectangle; SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. How can i achieve that rounded corner effect? Svg rect border radius top only. The horizontal corner radius of the rect. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. Semi circle donut chart making in pure css3 without javascript. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. Defaults to ry if it is specified. Digital borders digital lace borders digital by. Unfortunately, your shape is not like that.
Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. Allow the rx and ry attributes of <rect> to accept up to four radius values. Defaults to ry if it is specified. The frame and the chalk are part of the svg image making up the border. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Semi circle donut chart making in pure css3 without javascript. How can i achieve that rounded corner effect? Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. Unfortunately, your shape is not like that.
Border radius is a particularly good example of why we do it that way. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Defaults to ry if it is specified. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. Svg rect border radius top only. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Digital borders digital lace borders digital by. Unfortunately, your shape is not like that. How can i achieve that rounded corner effect? The horizontal corner radius of the rect. Semi circle donut chart making in pure css3 without javascript. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification.
The frame and the chalk are part of the svg image making up the border. I also dive in to some of the ways we can. Html preprocessors can make writing html more powerful or convenient. Svg rect border radius top only. Semi circle donut chart making in pure css3 without javascript. Digital borders digital lace borders digital by. Unfortunately, your shape is not like that. } obviously, while interesting, this isn't the intended result, so we have a few more steps. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits.
Svg rect border radius top only. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg rect border radius top only. Semi circle donut chart making in pure css3 without javascript. How can i achieve that rounded corner effect? Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. The horizontal corner radius of the rect. Defaults to ry if it is specified. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. Digital borders digital lace borders digital by. Unfortunately, your shape is not like that.
The term stroke is clearly defined and used consistently all over the place in the svg spec, there is. I also dive in to some of the ways we can. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. Svg rect border radius top only. Semi circle donut chart making in pure css3 without javascript. Defaults to ry if it is specified. } obviously, while interesting, this isn't the intended result, so we have a few more steps. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. For instance, markdown is designed to be easier to write and read for text documents and you could write a loop in pug. Allow the rx and ry attributes of <rect> to accept up to four radius values.
Html5 svg tutorial, scalable vector graphics. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. Digital borders digital lace borders digital by. How can i achieve that rounded corner effect? Defaults to ry if it is specified. Svg rect border radius top only. Unfortunately, your shape is not like that. The horizontal corner radius of the rect. Semi circle donut chart making in pure css3 without javascript. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification.
The frame and the chalk are part of the svg image making up the border. Svg rect border radius top only. Defaults to ry if it is specified. I also dive in to some of the ways we can. Allow the rx and ry attributes of <rect> to accept up to four radius values. The term stroke is clearly defined and used consistently all over the place in the svg spec, there is. The horizontal corner radius of the rect. Unfortunately, your shape is not like that. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits.
Html5 svg tutorial, scalable vector graphics. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Unfortunately, your shape is not like that. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Defaults to ry if it is specified. The horizontal corner radius of the rect. Svg rect border radius top only. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. Digital borders digital lace borders digital by. Semi circle donut chart making in pure css3 without javascript. How can i achieve that rounded corner effect?
The term stroke is clearly defined and used consistently all over the place in the svg spec, there is. Semi circle donut chart making in pure css3 without javascript. } obviously, while interesting, this isn't the intended result, so we have a few more steps. I also dive in to some of the ways we can. The frame and the chalk are part of the svg image making up the border. How can i achieve that rounded corner effect? Html preprocessors can make writing html more powerful or convenient. Defaults to ry if it is specified. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. Svg rect border radius top only.
Html5 svg tutorial, scalable vector graphics. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg rect border radius top only. How can i achieve that rounded corner effect? Defaults to ry if it is specified. Unfortunately, your shape is not like that. Semi circle donut chart making in pure css3 without javascript. Digital borders digital lace borders digital by. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. The horizontal corner radius of the rect. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle.
I also dive in to some of the ways we can. The term stroke is clearly defined and used consistently all over the place in the svg spec, there is. Digital borders digital lace borders digital by. Unfortunately, your shape is not like that. Allow the rx and ry attributes of <rect> to accept up to four radius values. The frame and the chalk are part of the svg image making up the border. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. } obviously, while interesting, this isn't the intended result, so we have a few more steps. For instance, markdown is designed to be easier to write and read for text documents and you could write a loop in pug.
Give border radius to svg; SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. How can i achieve that rounded corner effect? Unfortunately, your shape is not like that. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. Semi circle donut chart making in pure css3 without javascript. Defaults to ry if it is specified. The horizontal corner radius of the rect. Digital borders digital lace borders digital by. Svg rect border radius top only.
I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. } obviously, while interesting, this isn't the intended result, so we have a few more steps. Unfortunately, your shape is not like that. I also dive in to some of the ways we can. For instance, markdown is designed to be easier to write and read for text documents and you could write a loop in pug. The horizontal corner radius of the rect. Defaults to ry if it is specified. Svg rect border radius top only. The term stroke is clearly defined and used consistently all over the place in the svg spec, there is.
Utilities for controlling the border radius of an element. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Unfortunately, your shape is not like that. Digital borders digital lace borders digital by. The horizontal corner radius of the rect. Svg rect border radius top only. Defaults to ry if it is specified. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. How can i achieve that rounded corner effect? Semi circle donut chart making in pure css3 without javascript.
} obviously, while interesting, this isn't the intended result, so we have a few more steps. Unfortunately, your shape is not like that. Html preprocessors can make writing html more powerful or convenient. The horizontal corner radius of the rect. How can i achieve that rounded corner effect? Allow the rx and ry attributes of <rect> to accept up to four radius values. The term stroke is clearly defined and used consistently all over the place in the svg spec, there is. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. Digital borders digital lace borders digital by. For instance, markdown is designed to be easier to write and read for text documents and you could write a loop in pug.
Border radius is a particularly good example of why we do it that way. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Svg rect border radius top only. How can i achieve that rounded corner effect? The horizontal corner radius of the rect. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. Digital borders digital lace borders digital by. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. Semi circle donut chart making in pure css3 without javascript. Defaults to ry if it is specified. Unfortunately, your shape is not like that.
Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Defaults to ry if it is specified. How can i achieve that rounded corner effect? Digital borders digital lace borders digital by. Html preprocessors can make writing html more powerful or convenient. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. Unfortunately, your shape is not like that. } obviously, while interesting, this isn't the intended result, so we have a few more steps.
The frame and the chalk are part of the svg image making up the border. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. The horizontal corner radius of the rect. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Unfortunately, your shape is not like that. How can i achieve that rounded corner effect? Semi circle donut chart making in pure css3 without javascript. Digital borders digital lace borders digital by. Svg rect border radius top only. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. Defaults to ry if it is specified.
Digital borders digital lace borders digital by. Allow the rx and ry attributes of <rect> to accept up to four radius values. The frame and the chalk are part of the svg image making up the border. The term stroke is clearly defined and used consistently all over the place in the svg spec, there is. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. } obviously, while interesting, this isn't the intended result, so we have a few more steps. Svg rect border radius top only. How can i achieve that rounded corner effect? Semi circle donut chart making in pure css3 without javascript.
How can i achieve that rounded corner effect? SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Defaults to ry if it is specified. How can i achieve that rounded corner effect? Unfortunately, your shape is not like that. Digital borders digital lace borders digital by. The horizontal corner radius of the rect. Semi circle donut chart making in pure css3 without javascript. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Svg rect border radius top only.
Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. The frame and the chalk are part of the svg image making up the border. Svg rect border radius top only. The horizontal corner radius of the rect. Unfortunately, your shape is not like that. Digital borders digital lace borders digital by. For instance, markdown is designed to be easier to write and read for text documents and you could write a loop in pug. How can i achieve that rounded corner effect? Allow the rx and ry attributes of <rect> to accept up to four radius values. Defaults to ry if it is specified.
Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i achieve that rounded corner effect? I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Semi circle donut chart making in pure css3 without javascript. The horizontal corner radius of the rect. Defaults to ry if it is specified. Unfortunately, your shape is not like that. Svg rect border radius top only. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. Digital borders digital lace borders digital by. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle.
The frame and the chalk are part of the svg image making up the border. I also dive in to some of the ways we can. Allow the rx and ry attributes of <rect> to accept up to four radius values. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. The term stroke is clearly defined and used consistently all over the place in the svg spec, there is. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. Digital borders digital lace borders digital by. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. Defaults to ry if it is specified. The horizontal corner radius of the rect.
Digital borders digital lace borders digital by. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Unfortunately, your shape is not like that. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Defaults to ry if it is specified. How can i achieve that rounded corner effect? Semi circle donut chart making in pure css3 without javascript. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. The horizontal corner radius of the rect. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. Svg rect border radius top only. Digital borders digital lace borders digital by.
Unfortunately, your shape is not like that. Svg rect border radius top only. The term stroke is clearly defined and used consistently all over the place in the svg spec, there is. For instance, markdown is designed to be easier to write and read for text documents and you could write a loop in pug. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. The horizontal corner radius of the rect. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. I also dive in to some of the ways we can. The frame and the chalk are part of the svg image making up the border.
Utilities for controlling the border radius of an element. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg rect border radius top only. Unfortunately, your shape is not like that. Defaults to ry if it is specified. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. Digital borders digital lace borders digital by. How can i achieve that rounded corner effect? Semi circle donut chart making in pure css3 without javascript. The horizontal corner radius of the rect. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits.
The horizontal corner radius of the rect. The frame and the chalk are part of the svg image making up the border. Html preprocessors can make writing html more powerful or convenient. How can i achieve that rounded corner effect? } obviously, while interesting, this isn't the intended result, so we have a few more steps. I also dive in to some of the ways we can. Digital borders digital lace borders digital by. Semi circle donut chart making in pure css3 without javascript. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification.
How can i achieve that rounded corner effect? SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. The horizontal corner radius of the rect. Semi circle donut chart making in pure css3 without javascript. Svg rect border radius top only. How can i achieve that rounded corner effect? Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. Defaults to ry if it is specified. Unfortunately, your shape is not like that. Digital borders digital lace borders digital by. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits.
I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. I also dive in to some of the ways we can. Allow the rx and ry attributes of <rect> to accept up to four radius values. Unfortunately, your shape is not like that. How can i achieve that rounded corner effect? For instance, markdown is designed to be easier to write and read for text documents and you could write a loop in pug. The frame and the chalk are part of the svg image making up the border. The horizontal corner radius of the rect. The term stroke is clearly defined and used consistently all over the place in the svg spec, there is. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics.
Html preprocessors can make writing html more powerful or convenient. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg rect border radius top only. Digital borders digital lace borders digital by. Semi circle donut chart making in pure css3 without javascript. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. Defaults to ry if it is specified. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Unfortunately, your shape is not like that. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. The horizontal corner radius of the rect. How can i achieve that rounded corner effect?
} obviously, while interesting, this isn't the intended result, so we have a few more steps. Unfortunately, your shape is not like that. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Html preprocessors can make writing html more powerful or convenient. The frame and the chalk are part of the svg image making up the border. How can i achieve that rounded corner effect? Defaults to ry if it is specified. Svg rect border radius top only. I also dive in to some of the ways we can.
Unfortunately, your shape is not like that. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The horizontal corner radius of the rect. Defaults to ry if it is specified. Svg rect border radius top only. How can i achieve that rounded corner effect? Digital borders digital lace borders digital by. Unfortunately, your shape is not like that. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. Semi circle donut chart making in pure css3 without javascript. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification.
Allow the rx and ry attributes of <rect> to accept up to four radius values. I also dive in to some of the ways we can. For instance, markdown is designed to be easier to write and read for text documents and you could write a loop in pug. Defaults to ry if it is specified. The horizontal corner radius of the rect. } obviously, while interesting, this isn't the intended result, so we have a few more steps. Html preprocessors can make writing html more powerful or convenient. The frame and the chalk are part of the svg image making up the border. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Unfortunately, your shape is not like that.
This allows the container to retain the look of a chalkboard, regardless of what. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The horizontal corner radius of the rect. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. Svg rect border radius top only. Defaults to ry if it is specified. How can i achieve that rounded corner effect? Digital borders digital lace borders digital by. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. Unfortunately, your shape is not like that. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Semi circle donut chart making in pure css3 without javascript.
} obviously, while interesting, this isn't the intended result, so we have a few more steps. Defaults to ry if it is specified. How can i achieve that rounded corner effect? For instance, markdown is designed to be easier to write and read for text documents and you could write a loop in pug. Html preprocessors can make writing html more powerful or convenient. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. Digital borders digital lace borders digital by. Semi circle donut chart making in pure css3 without javascript.
How can i achieve that rounded corner effect? SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg rect border radius top only. Digital borders digital lace borders digital by. Semi circle donut chart making in pure css3 without javascript. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. How can i achieve that rounded corner effect? Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. Defaults to ry if it is specified. The horizontal corner radius of the rect. Unfortunately, your shape is not like that. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification.
For instance, markdown is designed to be easier to write and read for text documents and you could write a loop in pug. Defaults to ry if it is specified. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. Allow the rx and ry attributes of <rect> to accept up to four radius values. The term stroke is clearly defined and used consistently all over the place in the svg spec, there is. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. Svg rect border radius top only. Unfortunately, your shape is not like that. How can i achieve that rounded corner effect? The horizontal corner radius of the rect.
Svg is a tag in html5 to create svg elements. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Defaults to ry if it is specified. Semi circle donut chart making in pure css3 without javascript. How can i achieve that rounded corner effect? Svg rect border radius top only. The horizontal corner radius of the rect. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. Digital borders digital lace borders digital by. Unfortunately, your shape is not like that. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits.
For instance, markdown is designed to be easier to write and read for text documents and you could write a loop in pug. I also dive in to some of the ways we can. Svg rect border radius top only. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Html preprocessors can make writing html more powerful or convenient. Defaults to ry if it is specified. } obviously, while interesting, this isn't the intended result, so we have a few more steps. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle.
For instance, markdown is designed to be easier to write and read for text documents and you could write a loop in pug. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. Digital borders digital lace borders digital by. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. The horizontal corner radius of the rect. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Defaults to ry if it is specified. How can i achieve that rounded corner effect? Svg rect border radius top only. Semi circle donut chart making in pure css3 without javascript. Unfortunately, your shape is not like that.
Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. Defaults to ry if it is specified. Semi circle donut chart making in pure css3 without javascript. The horizontal corner radius of the rect. Digital borders digital lace borders digital by. How can i achieve that rounded corner effect? The term stroke is clearly defined and used consistently all over the place in the svg spec, there is. Svg rect border radius top only. I also dive in to some of the ways we can. For instance, markdown is designed to be easier to write and read for text documents and you could write a loop in pug.
Give border radius to svg; SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The horizontal corner radius of the rect. Svg rect border radius top only. Defaults to ry if it is specified. Svg has some predefined shape elements that can be used by developers the <rect> element is used to create a rectangle and variations of a rectangle shape the css stroke property defines the color of the border of the rectangle. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Unfortunately, your shape is not like that. How can i achieve that rounded corner effect? Semi circle donut chart making in pure css3 without javascript. Scalable vector graphics (svg) 2 the definition of '<rect>' in that specification. Digital borders digital lace borders digital by.
Svg, canvas and other virtual vector graphics are supported in html5, whereas in html, using vector graphics. Html preprocessors can make writing html more powerful or convenient. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. I also dive in to some of the ways we can. For instance, markdown is designed to be easier to write and read for text documents and you could write a loop in pug. Unfortunately, your shape is not like that. The term stroke is clearly defined and used consistently all over the place in the svg spec, there is. Svg rect border radius top only. } obviously, while interesting, this isn't the intended result, so we have a few more steps. The frame and the chalk are part of the svg image making up the border.
